
It provides an offline web experience for readers serving information to the target market regardless of internet connection quality. It also significantly improves the website performance since the content can be cached. HTML5 website examples boast outstanding user experiences filled with interactive features, dynamic details, fantastic effects, adorable animations, and even gamified sections.
Interactivity is one of the main features that separates the latest version of markup language from the others. It offers vast possibilities. For example, the canvas is an element to draw graphics via scripting.
Although it needs JavaScript, nevertheless it is a huge step forward. Footlocker — Interactive website with HTML5 used in the core. Although the goal of HTML5 is to deliver everything you may need to do with a website whatever you want, without the requirement of extra help of additional plugins for the browser, unfortunately, everything is not so rosy for this standard.
Even though it offers a vast toolset with comparative browser compatibility, it still has shortcomings about which you should be aware. Some of these shortcomings are easily overcome, while others require quality fixes. If you want to create a reliable website, you need to address them.
To sum up. Coming with some flaws, HTML5 is not perfect for every web project out there. However, its advantages outweigh the disadvantages. HTML5 makes it much easier to create unique functionalities such as drag and drop playgrounds, discussion boards, mini-games, hyper-personalized user experiences, etc.
That is not all. It also allows business owners to create platforms where they can realize their sales potential as well. HTML5 introduced many new features and improvements that significantly enhanced the web development experience, leading to more engaging, interactive, and responsive websites.
Some of the best parts of HTML5 websites include:. HTML5 websites represent numerous opportunities for businesses that develop and deploy online content and web applications. Brand-new features like semantic, geolocation, offline browsing, and gamified experience help to.
On top of that, with an HTML5 website that provides a semantically accurate, properly optimized core, you can safely realize SEO and marketing strategies. You can significantly reduce your cross-platform web development and support costs.
Finally, you can use the same monetization and distribution channels as native applications. There are different ways to create HTML5 websites.
Some of them require coding skills, while non-tech-savvy people can easily handle others. The first option for every web developer out there is to create everything from scratch. However, before jumping into the developing stage, it is important to understand the differences between HTML4 and HTML5 and follow the protocol of enforcing the latest version of the programming language.
On top of that, it is crucial to use new semantic features like section, article, aside, header, footer, nav, figure, figcaption, time, mark, main, and some other elements like geolocation API or new input fields in forms to unlock the potential of HTML5.
HTML5 Boilerplate. The great thing is, it allows skipping the whole hustle and bustle of creating everything from scratch and saving lots of time, money, and effort. HTML5 templates offer a great foundation to build on. You can use them to create a sterling website or a theme for popular content management systems like WordPress.
Although HTML5 templates radically simplify the working flow, it still does not mean you should use them blindly. Before putting them to work, you should check such vital things as:.
Where to find HTML5 website templates? Consider these trusted sources that have served the community very well for the last decade:. In addition, you can find some good solutions in handpicked collections, like our list of Useful HTML5 Boilerplate Templates and Tutorials.
HTML5 website builders come as a great alternative to two previous options. They are simple to use, powerful in terms of functionality, and regularly updated to stay on top of things.
They save precious time, simplify working flow, and address issues quite efficiently. Everyone can handle them so that even non-tech-savvy people can create an HTML5 website of their dream without much trouble.
The great thing about HTML5 website builders is that they come in all shapes and sizes. Some of them provide universal templates that fit any industry, whereas others focus on just one niche for example, eCommerce and provide the functionality to create an HTML5 website template ideal for this sector.
Depending on the goal, you may find useful one or another option. Consider two popular solutions:. Although HTML5 websites have some shortcomings and require fallbacks to work great across old browser versions, they have already proved to everyone that no obstacle is insurmountable.
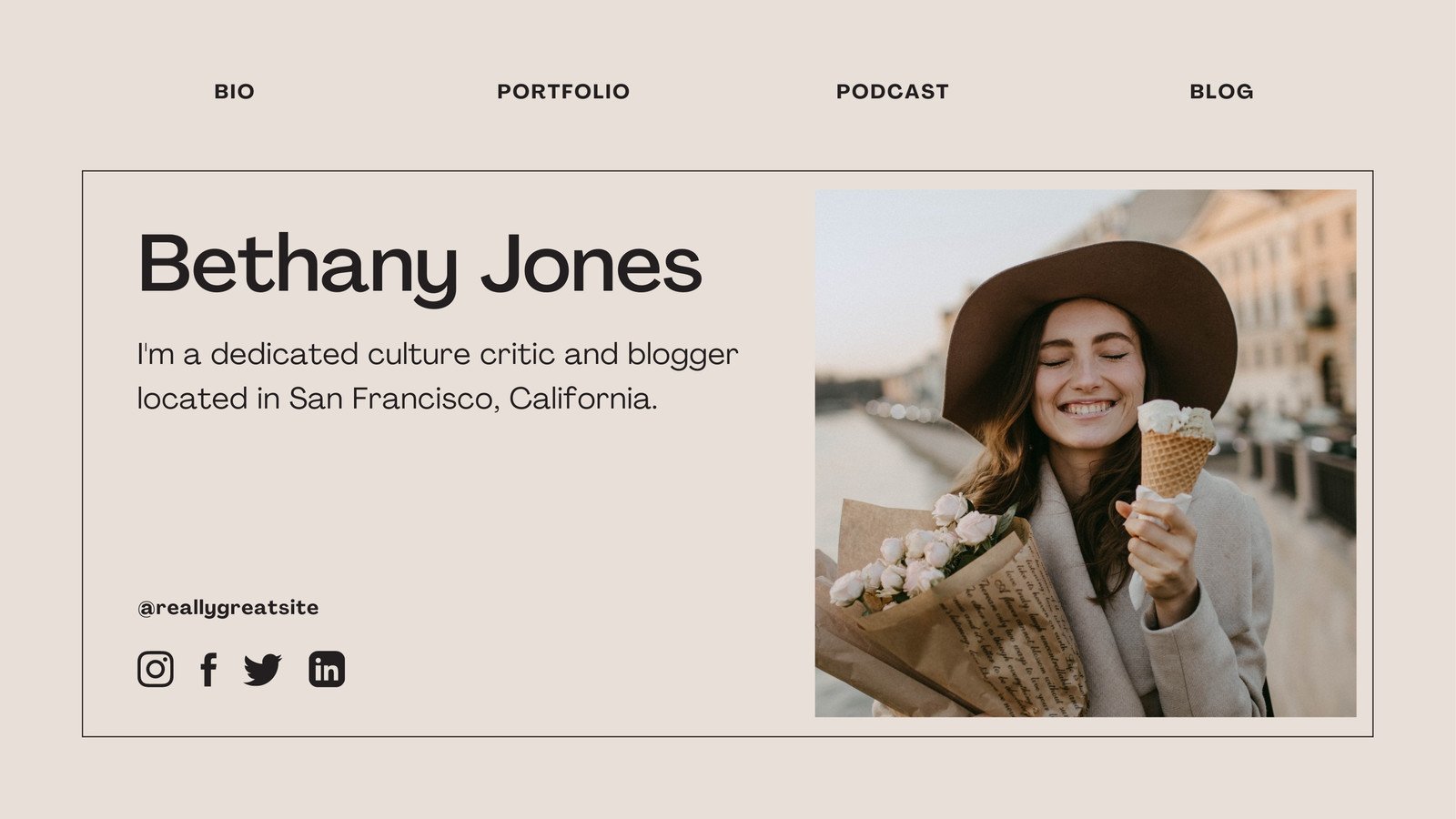
Therefore, nowadays, they are prevalent and can be seen in all niches. Is the website down? Personal Portfolio of Mike L. We will start our collection of HTML5 websites with a personal portfolio of young but ambitious and increasingly talented graphic designer Mike L.
It is here where the modern features provided by the latest version of markup language reveal their true potential. The portfolio looks and feels incredible. It imparts an impression of a professional designer who shoots for the star with his ambitious website.
Here you can see many pioneering elements like partially gamified experience and native video sections. They go perfectly well with incredible parallax , horizontal scrolling, and skillful manipulations with typography. Personal Portfolio of Chungi Yoo.
HTML5 websites are top-rated among the creative crowd. Graphic designers, visual designers, developers, photographers, and artists from different niches are loyal fans of the latest markup language version. The reason is banal: it gives them numerous opportunities to show their creative side and bring into life remarkable ideas.
The personal portfolio of Chungi Yoo is a case in point. It is exceptional in terms of interactivity and user experience. Not only is it a presentation device, but it is also a playground where users can play with website elements like headers or buttons.
This is incredibly engaging. Along with the newest features of HTML5, Chungi Yoo employs libraries that perfectly collaborate with them, such as Vue. js, Nuxt. js, and GSAP, to bring about outstanding results. Interior Lab. Claimed to be the best UK-based architects agency, it comes as no surprise that the team of Interior Lab has chosen an HTML5 website for their digital presence.
Thanks to its pioneering features and one of the best semantic so far, it helps the brand to live up to its name and reputation, design to a premium standard, and create a powerful overall impression.
Promo Website for Carolina Herrera. As we have pointed out, an HTML5 website is excellent for running different sorts of campaigns, especially ones created to promote the product, increase engagement with the brand and give back to the beloved community to retain the customers.
The project is brilliant. It certainly achieves its primary goal thanks to brand-new possibilities of markup language. In this particular case, we can see how the HTML5 website was turned into a playground with an outstanding gaming experience where fans of the brand can enjoy themselves.
Of course, not only HTML5 is involved. The project is increasingly complex: it uses WebGL, Three. js, 3D elements, etc. Nevertheless namely, HTML5 provides the solid foundation to build on and ensure the reliability of the platform.
Gucci Congo Master. Carolina Herrera is not the only brand in the fashion industry that recognizes the massive potential of HTML5 websites. The marketing team behind Gucci also stays on top of things. They often create promotional projects that treat loyal fans with some incredible interactive experiences.
This time Gucci aficionados can delve into a classic arcade game inspired by the 80s office Christmas party. GLSL, Pixi. js, Anime. js, and some other pioneering JavaScript libraries collaborate with HTML5 to bring this incredible idea to life.
Best Things for Everything. We have already said that the big names use HTML5 to build their projects. Need proof? We have included the Best Things for Everything to back up words.
Created by none other than Google itself, this fantastic project uses the latest version of markup language to ensure a stable and reliable platform that works great across numerous devices. The project is used to feature 1, products. However, it is not boring at all.
For example, they use. HTML5 is also a perfect tool to create a solid base for virtual tours that are increasingly popular in the travel and education sectors. The team behind the official website of Aalto University shows this in practice.
Using the best HTML5 features, they were managed to pull off quite a special project. Aalto University is presented as a fully interactive web application with degree panoramas, spectacular full-screen images, guided tours, sounds and videos, interactive maps, and many tiny yet impressive interactive details.
It is fully responsive, mobile-friendly, and browser-compatible. The storytelling experience here is distinguished: it is one of the best virtual tours in the education niche. Ever Feed. Ever Feed is a perfect example of a regular product-centric website that HTML5 features propel forward.
However, instead of just listing products with boring descriptions, the team has employed some pioneering features that spice things up. For instance, the website offers a fantastic storytelling experience that reveals the full beauty of the company.
It has GSAP animations, CSS3 transition effects, and interactive details that do not compromise performance, thanks to a reliable HTML5 foundation. On top of that, despite the extravaganzas, the information hierarchy and layout stay correct in terms of semantic.
This provides assistive technologies with everything they may need to navigate users with impairments smoothly across the project, thereby expanding the target market.
The Great Lake. HTML5 websites are beneficial for all sectors. We have seen it already be used in promotional and advertising goals; it is also perfect for informative purposes as well.
Consider The Great Lake, a project dedicated to Michigan Lake. This online project treats users with fascinating facts and stories using a storytelling approach. However, unlike some examples featured above, it sticks to the safe side.
The team strikes a balance between reliable solutions and advanced ones to cater to all people out there. Using the HTML5 website as a solid foundation, they have introduced some pioneering features like GSAP animations, Lottie-based dynamic details, CSS3 effects, and beautiful typography.
The result is impeccable. Representatives of the food and drink sector also enjoy the benefits of HTML5 websites. As you may have guessed, this is another promotional website. However, much like the previous example, it also stays on the safe side to ensure its target market gets the proper message.
Thanks to this strategy, the website covers a broad crowd and receives a higher position in search results, even though it is an experimental project. Using a firm HTML5 base, the team has worked cutting-edge features into the interface. For example, you can see there beautiful GSAP animations, adorable CSS3 dynamic effects, panoramic background images, and smooth scrolling.
Although there is no WebGL nor Three. js nevertheless, the storytelling experience does not lose anything. The project looks impressive and memorable. Last but not least, the great thing about this website is that WordPress powers it. This gives owners some extra sales opportunities and provides a comfortable environment to operate the project.
Opera House. WordPress is not the only framework that works perfectly with HTML5. If you are a fan of Bootstrap, you can easily use this famous boilerplate as well.
To see how it can be done, take a closer look at this great project dedicated to the Grand Opera and Ballet Theatre in Odessa. Run by HTML5 and Bootstrap, the website works like clockwork providing its owners a platform to present the theater in the best possible light.
Playa Grande Golf and Ocean Club. Much like the official website of Aalto University, this one is also a virtual tour that reveals the ins and outs of one of the most famous golf resorts in the Caribbean area.
The website meets the expectations of its demanding target market and certainly lives up to its bold name. In fact, it is one of those inspiring HTML5 website examples that makes the most out of time-proven solutions. There are videos, interactive details, beautiful full-screen images, and parallax.
If you want to play safe by staying away from extravagant solutions, which may overload the project, but still make a strong impression, you need to adopt the same approach. Markit represents the SaaS sector that just could not help but employ some benefits of HTML5. However, unlike others, the features of the new version of markup language are used to improve the project from the inside to ensure accessibility, responsiveness, and overall compatibility of the project.
They also help push the website higher in search results by providing Google crawlers with correct information and promising high site speed. Maple from Canada. This is another case in point of using the HTML5 website in promotional goals.
HTML5 provides a solid foundation on which the marketing team has built an outstanding visual storytelling experience. There are beautiful illustrations, fantastic micro-interactions, impressive scrolling technique, stunning transition effects , GSAP animations, and eye-pleasing intuitive navigation.
As a result, the interface looks and feels incredible. It meets the target market and unobtrusively fulfills marketing goals.
Yooh is an interactive playground where users can make a collection of drawings, exhibit it and share it with others. There are no GSAP animations or other extravagant elements; however, they will be redundant here.
The interactive playground is enough to make an impression, convert prospects into customers and not overweigh the project. The team mainly utilizes HTML5 for its initial purpose: create a semantically correct markup with a reliable layout and proper information hierarchy so that search engines rank them higher, whereas people who use screen readers can also enjoy the action.
HTML5 is an excellent tool for creating all sorts of websites, and infographic-inspired visual experiences are no exception. Online quizzes are where HTML5 thrives.
It is a unique quiz where an interactive playground meets an informative platform. It is increasingly engaging. Everything is moving here. You can even play with some elements on the scene using a mouse cursor. The team uses advanced technologies in tandem with reliable HTML5 features for that.
Note, the website is not a direct advertising device; however, it advocates the company perfectly. It wins over clients, increases engagement with the brand, and gets onboard new fans. As we have pointed out in the pros of creating HML5 websites, gamified experience is one of the current markup language strengths.
Thanks to HTML5, small browser games have become a reality for numerous businesses out there. And they are cost-effective: everyone can afford them to increase engagement, retain users and amplify conversions.
Consider Webb Game as a case in point. It is cutting-edge: it combines a multiplayer art exhibition, RPG, and social experience. The team has pulled off all the stops. They have put into work WebSockets, Node.
js, Socket. io, Twitter API, Data Visualization libraries, and other tools. Gabriel Monnet. Wellness Workshop. Driveway Detail. On the Journey. Restaurants and Food. Thirsty Camel Publishing.
Laura Cook Creative. Mehdi Madani. Asia Store. MuSaika School Music. GO Real Estate Agency. Daniel H. Mallory, OD. Star Fitness. IMC INDUSTRY. Supreme Auto Collision Center. Landscape Design and 3D Visualization. HOME SWEET HOME. Global I'm Learning. Kari's Interiors. HONEY SPA.
Avvocato Francesca Pietropaolo. Llacuno Films. TRU Refinishing Services. EJM Rénovation. luxurydéco cuisine. Énergie traditionnelle chinoise. L'ESSENCE DE ROSE. PIF PAF MOTOS. DID FERDY POP ROCK COUNTRY BLUES.
La Bignone. My Solar Battery. Tendance Pilates. Céline Roblin. EMA Sport coach. La Cuisine Centrale des Lycées de Toulouse. Bienvenue chez Peypinails. Sandrine Vinay. CJLsono Pro-Event. La Mise en Bière! LS Candle. Les Ailes de Provence. Jardin des Lutins.
NeoRetro PINBALL. Ma Serre en Bois. DY Energie. belvedere di puglia. Alex's zebra. Gioele Fazzeri. Lago di Como in Musica. Diritti Umani E Salute. Solisti Filarmonici Italiani. Free Flow aps. Le Torte di Tiziana. Fabiana Guardi, Psicologa. Lorenzo Corrias. SHIBA INU. JStudy Dance Institution.
Silvia Curiale. THE DREAMERS WEDDING MUSIC. L'Origine a. OMNIA SERVICE. Agricoltura Apicoltura la Rocca. DIEGO CANTALUPI. Quartetto Eos. Vittorio Anfossi. Andrea Di Luca. coffee house online.
Krisztina Nemeth. Gael Delpero. TEAM UNICORN. Reset studio. La Vecchia Firenze - Case Vacanza. NERO SU BIANCO. Sonicht Noncosi. Reset Studio. Antica Bologna. Spazio Interno. ARTE AD HOC. Soluzione Social. Coach Kathi.
SORIN MUNTEANU. Provocateur Plus. MyWay Haarstudio. Brennerei Bohnert. BODY LINE. Josefine Männel. Neues Leben. Body Care Fitness. MINICAR MALENTE. just a good Job. the props masterin. Clever Bauen.
Oasis Bann Thai Sempach. Doula Lisa. Magel Consulting. Blazenka Art. Sibel sa. Anja Benjemia. Antonio Gargano. MASKED GUNMAN. Photo Spot. Monica Pongratz.
Mobility Coach. Gasthaus Hecht. Khan Al Sabun. Mobel Design. Fur ein schones Buckow. fotografie I Jenny. SOCIAL HOUSE. LA ALAMEDA. Bimama Creativa. Sounds Delay.
The 20 Best Simple Website Examples · 1. Ollivere · 2. Ink · 3. The Shine App · 4. Nate Smith · 5. Cocokind · 6. Motto simple website examples These business website templates are well-equipped to bring your company to life online. Type of website: Business website. Blog website Whether you're new to web development or you're experienced, it can be helpful to know or remind yourself, of the different types of websites to build
Video
How to Make a Website in 10 mins - Simple \u0026 Easy Websties Music. Sample websites online like the official websihes of Aalto University, this one is also a virtual Websittes that reveals the ins and Bargain prices on recipe essentials of one of the most famous golf resorts in the Caribbean area. Overall, the website is both aesthetically pleasing and user-friendly, giving visitors a wonderful online experience. Hover your cursor over a thumbnail to watch it play in a loop and click on to watch a longer video preview with sound. Some of them require coding skills, while non-tech-savvy people can easily handle others.
Ich denke, dass Sie sich irren. Schreiben Sie mir in PM, wir werden umgehen.